Using Accessibility Features to Help ALL of Our Students Improve Their Learning
by Debbie Jensen
Introduction
Over the past years I have focused on what we as educators must do to make our documents/presentations etc. accessible to our learners with disabilities. Along the way I discovered that as I made needed changes to my materials, I also increased the usability for my able-bodied learners. On this journey, I discovered that some of those accessibility features helped me as well. This article is to inform and motivate us all to know about accessibility features that will help our learners.

Tablet by imen-technology–at unsplash
Best Practices Connection
In the California Adult Education Digital Learning Guidance chapter 2, Ensuring Equity and Access, under the heading Accessibility, it states: “Accessibility measures the degree to which content, programs, or tools support and accommodate the needs and preferences of diverse learners. While accessibility might initially be a consideration for learners with disabilities, many accessibility features—such as closed captions or text-to-speech—are beneficial to all learners.” Required accessibility features include alt text, color contrast, keyboard navigation, meaningful links, headings/styles, templates created to allow screen readers to move quickly through a document, closed captioning and more. * (to learn more about these requirements, go to OTAN (Outreach and Technical Assistance Network) Accessibility Resources.) These are necessary for accessibility compliance. But there are other features you may not be aware of–features that you might want to introduce on the first day of class so ALL your learners can use them to improve their learning. We as teachers should become knowledgeable about accessibility features so we can share them with our learners.
10 Accessibility Features to Try
- Text to speech such as Microsoft’s Read Aloud and Google’s TalkBack. TTS screen readers are an example. They open doors not only to learners with disabilities but also for ESL (English as a Second Language) learners and older adults who may struggle to read the text due to color contrast.
- Live caption (Google) is an example of real-time captions across devices using Chrome. Closed Captioning displays text under the video. It is necessary for those with hearing impairments, but also helps people with ADHD who can use the captions to help focus, ESL learners trying to understand what they hear, or people watching a video in an area where sound is a distraction (in the library, on a bus).
- Speech to text such as TalkBack, Google’s screen reader on Android devices, gives eyes free control of your device. It also allows you to ‘write’ your notes as you speak them.
- Remove Distractions features allows you to customize the display and show less clutter on the page. Different browsers offer this feature. Apple Safari’s Safari Reader will eliminate ads etc. and change the appearance of the background, text color and resize the text. Microsoft Edge’s Immersive Reader has ways to customize the text’s appearance and offer literacy support. Google Chrome offers extensions such as AdBlock that help reduce distractions. This feature helps improve focus for everyone.
- Readability Enhancements–found in the accessibility settings on web browsers will assist in font size, type, spacing, and background color to reduce eye strain. Microsoft Immersive Reader goes beyond that to also identify parts of speech, break words into syllables, translate text in languages, space fonts and lines to help those with ADHD, dyslexia and other learning challenges and includes a picture dictionary. These features will assist those struggling with reading.
- Dark Reader inverts colors to make high contrast for less eye strain and easier reading at night. It adjusts brightness, contrast, and font settings.
- Keyboard Navigation uses the TAB, Arrow, Enter and spacebar keys. Web page designers include this feature, but it can vary by browser. It allows you to move between links, buttons, forms, and other controls. This is valuable for those who may suffer from tremors or are unable to control a mouse. Also, it is helpful in moving around in a document. In Microsoft it also includes magnification, reading commands, contrast, and sticky keys.
- Mono Audio This feature sends the same sound to both speakers and earbuds. It makes it easier to follow the audio, share earbuds, or have only one earbud in as you walk or drive, improving safety.
- Large links and buttons This feature makes it easier to navigate the website and is especially important on mobile or tablet devices with smaller screens. This is good for the elderly, people using small screens, or people who may have misplaced their glasses.
- Headings/Table of Contents are required for use of a screen reader, but they also benefit everyone trying to find information quickly or those using small screens like phones or tablets. A Table of Contents linked to headings at the beginning of a document or website, assists everyone to move quickly to the place they want to start. This is good for people with learning disabilities, those using mobile devices and everyone who wants to find information quickly.

In my exploration I found an excellent article about smartphone accessibility. It has large graphics and great how-to information, 25 Smartphone Accessibility Settings You Need to Know About. The features they listed include, for the Apple iPhone Smartphone: VoiceOver mobile screen reader, Zoom, Magnifier, Text Size, Text Color and Readability, Subtitles and Captions, Headphone Accommodations, Switch Control, People Detection, Live Listen, Dictation, and Sound Detection. For the Android Smartphone the features include TalkBack, Action Blocks, Display and Font Size, Magnification, Lookout, Voice Access, Time to Take Action, Voice Input, Sound Amplifier, Live Transcribe, Sound Notifications, Switch Access, and Morse Code Keyboard. Take a look. There will be something for everyone.
More information on the various features including website links
| Name of Feature, Usefulness | More about it/Tutorial |
| Text to Speech: Spoken Content (iPad or Mac) Select to Speak (Android device) Immersive Reader (Microsoft Windows) Read Aloud (Mozilla Firefox) TalkBack: Google screen reader for Android devices |
Personalize the Reading Experience scroll down to Using Read Aloud Get started on Android with TalkBack |
| Remove Distractions, customize the display, improve reading experience: Safari Reader (iPad, Mac) Simplified View (Google Chrome) Easy Reader or Read Me (Chrome extensions) Immersive Reader (Microsoft Edge) Tranquility Reader (Firefox) Read&Write (Edge) also for Google Chrome | Personalize the Reading Experience scroll down to Customizing the Display and Try it yourself Immersive Reader in Microsoft Edge Video tutorial for Immersive Reader Read&Write for Google Chrome |
| Navigation through keyboard: shortcuts, TAB Arrow, ENTER and space bar, sticky keys allowing commands without pressing several keys at once |
What is Keyboard Navigation? Barrier Break incl Basic Keyboard Shortcuts Windows keyboard shortcuts Turn On of Off Sticky Keys in Windows 11 |
| Dark Reader Extension: enables night mode, inverts colors and contrast |
Dark Reader Extension from Perkins School for the Blind |
| Mono Audio: combines left and right audio channels into one (Microsoft), Android 12 |
Make Windows easier to hear AbilityNet how to adjust in Android How to play audio in mono in Android 12 |
| Voice Access: offers ability to voice commands, open switch between apps, browse the web, read, and author emails, all without using the mouse (Microsoft) |
Use voice access to control your PC & author text with your voice |
| Voice Typing: enter text by speaking (Microsoft) Google Docs, Slides speaker notes |
Use voice typing to talk instead of type on your PC Type with your voice (Google) |
| 25 Smartphone Accessibility Settings You Need to Know About | Readers’ Digest Updated May 23, 2023 |
Class Activities to Introduce Accessibility Features
How can you share these features with your learners?
- Make an assignment in which the learners use the tool to complete a learning task.
- Scaffold the task utilizing the accessibility feature.
- Introduce the assignment and demonstrate how/where to find the tool.
- Have learners pair up as they work on the task using the tool.
- Gather at the end and discuss how this tool might be useful.
Example Activity: Getting to Know You Activity Using Google Voice Typing
- To do this activity you will need a headset with a microphone.
- Learners will need a Google Account
- Use Google Docs.
- On the Menu bar select Tools.
- Scroll down to Voice Typing.
- Select Click to Speak to get started.
- Speaking into your mic or headset, answer the Getting to Know You Questions (see below)
- When you are done, click on the red microphone icon to stop.
- You can add punctuation by saying period, comma, exclamation point, question mark, new line, new paragraph.
- Share your Google Doc Dictation with another student. Evaluate the accuracy. What problems did you encounter?
- Gather as a class to discuss the Voice Typing feature. How could you use this?
- Basic information: What is your name, where you are from?
- Why are you in this class? What would you like to get out of this class?
- What are your favorites (sports, music, hobby)?
- Something that is unusual or unique about you.
For more help or information, hover over the microphone icon. A question mark will appear in the lower righthand corner. Select this icon. It will open Help and explain more about Type with your voice. It goes step by step, including troubleshooting.
Example Activity: Use Immersive Reader to Assist Reading
Have learners sign up for a free Microsoft 365 account.
- Open the online version of Microsoft Word.
- Select a reading passage. (For sources of free online reading passages, see the list below)
- Demonstrate Immersive Reader for the class. Discuss the use of distinctive features.
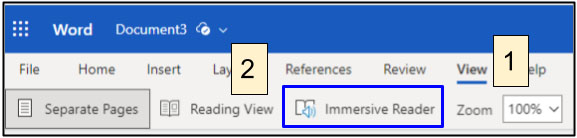
- On the menu ribbon, select View and then Immersive Reader.

- The reading features are shown at the top right. If you hover over the three icons you will see Text Preferences, Grammar Options, and Reading Preferences. Try the various features including Column Width, Page Color, Line Focus, Text Spacing, Syllables, Parts of Speech, Line Focus, Picture Dictionary and Translate. If you hover over the Read Aloud button at the bottom middle of the page, you will read ‘Play.’
- After the class demonstration, in pairs, learners try the various features. Have them select several they would like to use in their personal reading.
- Gather as a class and discuss how Immersive Reader can help improve learner reading success.
- As a final assignment, have students write a paragraph about three features they want to use in Immersive Reader.
Websites to find free reading passages
ReadWorks you can select a variety of articles, passages, eBooks with different activity types available
GCFGlobal you can choose from topics such as The Internet, Skills for Today, the Job Search, or Core Skills
Khan Academy Reading and Language Arts You can select grade level and unit. Informational articles may contain extra features like graphs, and multiple accounts.
Conclusion
Accessibility requirements have been with us for years. It started way back with the Rehabilitation Act (1973), the Americans with Disabilities Act (1990), Individuals with Disabilities Education Act (1998), and specifically to Section 508 addition to the Rehabilitation Act (1998) which required government funded agencies to ensure their electronic information was equally accessible to people with disabilities and more recently the Web Content Accessibility Guidelines (WCAG). These last two laws focused attention on access to the Internet for thosre with disabilities. What was discovered, as creators applied these standards, is that what improved access for those with disabilities, also improved access for everyone. This is exciting. The irony is that many of these features are unknown to lots of us. By sharing these features with your learners, not only may their academic success improve, but their everyday lives will improve as well. They will share what they learn with their families. The word will spread. Think of yourself as a modern herald, one who proclaims the arrival of something remarkable in shaping lives today and in the future.
Additional Resources
For more information, check these websites:
https://www.microsoft.com/en-us/windows/accessibility-features?r=1 https://about.google/belonging/disability-inclusion/product-accessibility/
Bibliography
OTAN California Adult Education Digital Learning Guidance
OTAN Accessibility Resources
6 Web Accessibility Features That Benefit More People Than You Think May 21, 2021, By Scope
Exploring the Accessibility Features of Popular Web Browsers April 26, 2023, By June/Karlove
Microsoft Accessibility for Everyone Microsoft 2023 Windows 11
Spring into action with these 9 new features for Android and Wear OS Google Feb 27, 2023, Sandeep Chivukula
Google Chrome Accessibility Features Oct 6, 2022, Benjamin Roussey
4 Digital Accessibility Features That Benefit Everyone from Changing Paces, Feb 18, 2023, by Timi the four they list are Dark Mode, TTS text to speech, Closed captioning, Clear concise speech
Complete Guide to Sticky Keys on Windows 10/11 [2023] Geekflare includes how to use sticky keys
Readers’ Digest: 25 Smartphone Accessibility Settings You Need to Know About May 23, 2023, by Brooke Nelson

